
תוֹכֶן
- הגדרה - מה המשמעות של שפת סימון היפר דינאמית (DHTML)?
- מבוא ל- Microsoft Azure ו- Microsoft Cloud | במהלך מדריך זה תוכלו ללמוד על אודות מיחשוב ענן וכיצד Microsoft Azure יכולה לעזור לכם להעביר ולנהל את העסק שלכם מהענן.
- Techopedia מסביר שפת סימון היפר דינאמית (DHTML)
הגדרה - מה המשמעות של שפת סימון היפר דינאמית (DHTML)?
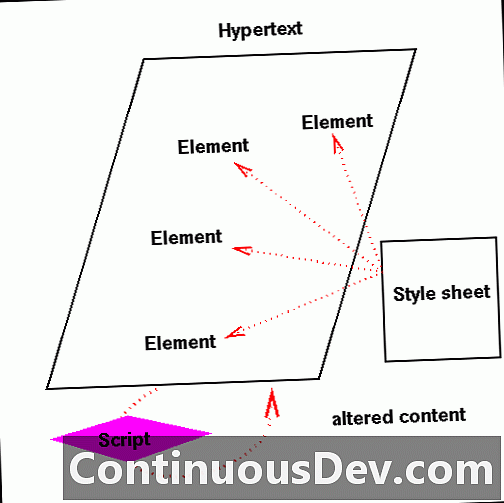
שפת סימון דינמית (DHTML) היא שילוב של טכנולוגיות פיתוח אינטרנט המשמשות ליצירת אתרים המשתנים דינמית. דפי אינטרנט עשויים לכלול אנימציה, תפריטים דינמיים ואפקטים. הטכנולוגיות בהן נעשה שימוש כוללות שילוב של HTML, JavaScript או VB סקריפט,
CSS ומודל אובייקט המסמך (DOM).
DHTML מיועד לשפר את חווית משתמש האינטרנט, כולל את התכונות הבאות:
- תוכן דינמי, המאפשר למשתמש לשנות באופן דינמי תוכן של דף אינטרנט
- מיקום דינמי של אלמנטים בדפי אינטרנט
- סגנון דינמי, המאפשר למשתמש לשנות את הצבע, הגופן, הגודל או התוכן של דף האינטרנט
מבוא ל- Microsoft Azure ו- Microsoft Cloud | במהלך מדריך זה תוכלו ללמוד על אודות מיחשוב ענן וכיצד Microsoft Azure יכולה לעזור לכם להעביר ולנהל את העסק שלכם מהענן.
Techopedia מסביר שפת סימון היפר דינאמית (DHTML)
בעוד ש- DHTML משפר את חוויית משתמש האתר, הטכנולוגיה עשויה גם להיות מתסכלת עבור משתמשים כאשר משתמשים בה לא נכון. לדוגמה, תפריט אתר עם הנפשות DHTML מהבהב יכול לבלבל בקלות את הניווט של המשתמשים. בעיה נוספת של DHTML מתרחשת כאשר מפתחי אתרים מנסים ליצור DHTML בין דפדפנים, וזה מאוד קשה.
עבור מפתחי רשת, DHTML מציב את הבעיות הבאות:
- זה יכול להיות קשה לפתח וניפוי באגים בגלל היעדר דפדפן אינטרנט ותמיכה טכנולוגית.
- ייתכן כי סקריפטים של DHTML לא יעבדו כראוי בדפדפני אינטרנט שונים.
- יתכן כי פריסת עמוד האינטרנט לא תוצג כראוי כאשר היא מפותחת להצגה בשילובי גודל מסך שונים ובדפדפנים שונים.
כתוצאה מבעיות אלה, על מפתחי האינטרנט לקבוע אם DHTML משפר את חוויית המשתמש בכל תנאי מסוים. מרבית מפתחי הרשת נוטשים DHTML מורכב ומשתמשים בשגרה פשוטה של דפדפנים חוצה כדי לשפר את חווית המשתמש, בניגוד לשילוב אפקטים חזותיים של DHTML מוגזמים.